1 03 2016
[2016 Feb-NEW]Braindump2go Provides Free Download for Microsoft 70-480 Exam Dumps PDF!
2016 February NEW ADDED 70-480 Exam Questions RELEASED Today!
Exam Code: 70-480
Exam Name: Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
2016 NEW 70-480 Exam Topics:
1.Implement and manipulate document structures and objects
2.Implement program flow
3.Access and secure data
4.Use CSS3 in applications
Candidates for this 70-480 exam should have one or more years of experience programming the essential business/application logic for a variety of application types and hardware/software platforms using JavaScript. Candidates should also have a minimum of one to two years of experience developing with HTML in an object-oriented, event-driven programming model.
ATTENTION: 2016 70-480 NEW Questions are the most IMPORTANT!
QUESTION 221
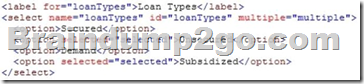
You develop an HTML5 webpage that contains the following HTML markup:

You have the following requirements:
– Retrieve the content for any OPTION elements when the value of the selected attribute equals selected.
– Add the content to a comma separated string.
You need to retrieve the required data.
Which two code segments should you add to the webpage? (Each correct answer presents a complete solution. Choose two.)
![image_thumb[1] image_thumb[1]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb1_thumb.png)
A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: BD
Explanation:
Note:
– select option:selected
selected Selector
Description: Selects all elements that are selected.
QUESTION 222
Hotspot Question
You implement a callback function by using JavaScript.
You need to process the returned XML data.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
![image_thumb[2] image_thumb[2]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb2_thumb.png)
Answer:
![image_thumb[3] image_thumb[3]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb3_thumb.png)
QUESTION 223
Drag and Drop Question
You are creating a function by using JavaScript.
You have the following requirements:
– The function must display loan amounts to the user within the following HTML element:
<div id=”display”></div>
– The loan amount of 2100 must display in the HTML element.
– All declared variables and functions must be scoped to the myApp variable.
You need to implement the function.
How should you complete the relevant code? (To answer, drag the appropriate code segments to the correct location or locations in the answer area. Use only code segments that apply.)
![image_thumb[4] image_thumb[4]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb4_thumb.png)
Answer:
![image_thumb[5] image_thumb[5]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb5_thumb.png)
QUESTION 224
Hotspot Question
You create a custom style by using CSS3.
A box with rounded corners must appear around text.
The box must match the following illustration:
![]()
You need to add the CSS3 markup to your style.
How should you complete the relevant CSS styles? (To answer, select the appropriate option from each drop-down list in the answer area.)
![image_thumb[9] image_thumb[9]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb9_thumb.png)
Answer:
![image_thumb[10] image_thumb[10]](http://examgod.com/bdimages/9cb556e45b34_CC21/image_thumb10_thumb.png)
QUESTION 225
You want to obtain a list of all elements whose tag name is div, and you need to retrieve this list as quickly as possible.
Which function is most appropriate for this task?
A. getElementsByName
B. querySelectorAll
C. getElementsByTagName
D. getElementsByClass
Answer: C
QUESTION 226
You want to send XML data to a web service but you’re not sure which property of the JQuery AJAX request to set.
Which of the following properties should you use to specify the type of data you’re sending?
A. contentType
B. context
C. datatype
D. data
Answer: A
Explanation:
contentType is the property that specifies the content type of the data you’re sending via the AJAX request. The default is application/x-www-form-urlencoded;charset=UTF-8, which should be fine in most cases.
QUESTION 227
You’re developing a new website for a hardware store. Certain HTML controls need to be disabled depending on the day of the week and the time of day. JQuery provides the :disabled selector to select HTML elements that are disabled.
Do you know which of these elements doesn’t support the disabled attribute?
A. table
B. input
C. select
D. option
Answer: A
Explanation:
The disabled attribute only applies to certain input controls and not to static controls used for display or layout. In this example the table element is the odd one out.
QUESTION 228
The readonly attribute is great for preventing users from changing data in an input control. However, the readonly attribute can’t be used for every input type.
Do you know which one?
A. Text
B. Date
C. Number
D. Checkbox
Answer: D
QUESTION 229
You need to create an HTML table to display summary information for an online checkout page. This table will display all the products that the visitor has added to their basket, in addition to a total price for all the items.
Which of the following HTML tags is not a valid child item for the table element?
A. tr
B. td
C. th
D. tf
Answer: D
Explanation:
tf doesn’t exist. If you want to add a table footer element then you should use tfoot.
QUESTION 230
You want to use JQuery to read the value of a textbox. This value contains the users full name which is needed for further processing in Javascript.
Which code segment is NOT a workable solution?
A. value = $(“#txt_name”).text();
B. value = $(“#txt_name”).val();
C. value = $(“#txt_name”).attr(‘value’);
D. document.getElementById(‘txt_name’).value
Answer: A
Explanation:
You should use the val() method for reading input values, whereas the text() method is for reading other html elements.
QUESTION 231
You’re trying to use the new Canvas element in HTML5 to draw some fancy graphics on the page. You’ve been using the rect() function to draw a rectangle but the shape isn’t appearing to users of the page.
What mistake have you made?
A. You forgot to use clearRect()
B. You forgot to use closePath()
C. You forgot to use beginPath()
D. You forgot to use stroke()
Answer: A
QUESTION 232
After developing a new form for your prestige client you discover that users are able to submit the form with invalid data in the date of birth field field. You want to add a property to the DOB input element to ensure that a date of birth is entered in the correct format.
Which property should you use to achieve this?
A. accept
B. value
C. src
D. pattern
Answer: D
Explanation:
The Pattern property is used to specify a regular expression for an input element. The elements value is verified against this pattern when a user attempts to enter data.
QUESTION 233
You want to call a Javascript function by passing in an array of arguments.
Which line of code should you use?
A. myFunc.call()
B. myFunc.apply()
C. myFunc.toSource()
D. myFunc.bind()
Answer: B
Explanation:
The apply() method is the correct choice if you want to pass in an array of arguments. E.g. myFunc.apply(valueForThis, arrayOfArgs). To help you remember: a in apply for array of args and c in call for columns of args.
QUESTION 234
You want to use JQuery to select input elements where the elements name ends with the word “letter”. Which code would you use?
A. $( “input[name$=’letter’]” )
B. $( “input[name*=’letter’]” )
C. $( “input[name!=’letter’]” )
D. $( “input[name^=’letter’]” )
Answer: A
Explanation:
The dollar ($) symbol is used to select elements where an attribute ends with a particular string value.
QUESTION 235
One of your prestige clients wants you to redesign their financial website so that it uses CSS stylesheets to improve the layout for mobile devices.
You need to understand the order of priority that CSS styles are applied, do you know which one of the following takes precedence over the rest?
A. internal style sheet
B. inline style
C. browser default
D. external style sheet
Answer: B
Explanation:
Inline styles will always override any stylesheets you might have, internal or external.
QUESTION 236
The CSS z-index property determines the stack order of elements that share the same space.
An element with a higher z-index will appear in front of another element with a lower z-index value. Do you know position type is NOT supported for z-index?
A. absolute
B. static
C. fixed
D. relative
Answer: B
QUESTION 237
You’re trying to add 10 spaces to a paragraph but the rendered page is always displaying a single space? What is the best way to fix this?
A. Wrap this sentence in an <em> tag
B. Wrap the spaces in a DIV tag first
C. Use a textbox to display the sentence instead
D. Use for the extra spaces
Answer: D
QUESTION 238
Your new dynamic website uses many XMLHttpRequests to access data from the server without reloading the current page. You know that the first parameter to the Open method of the XMLHttpRequest object is the type of request (POST or GET), do you know what the other two parameters are?
A. Url and Async
B. Data Type and Response Type
C. Url and Callback
D. Data Type and Callback
Answer: A
QUESTION 239
You have developed a new e-Commerce website which requires users to register and enter their personal details. This can include names, addresses and phone numbers. You are keen to ensure that no information is displayed in textboxes when the browser tries to predict the value. Which property of the input element could you use to prevent this?
A. placeholder
B. accept
C. formmethod
D. autocomplete
Answer: D
Explanation:
You should set the autocomplete property to off which would instruct the browser to stop trying to display helpful autocomplete lists for each textbox.
QUESTION 240
Which of the following HTML elements would you use to define a group of media and a caption?
A. span
B. object
C. img
D. figure
Answer: D
Explanation:
The Figure object is a new element in HTML5 that allows you to define a group of media with a caption.
QUESTION 241
You’re using Javascript to detected when the user presses keys on the keyboard.
Do you know which order the Javascript events fire?
A. keydown, keypress, keyup
B. keydown, keyup, keypress
C. keypress, keydown, keyup
D. keypress, keyup, keydown,
Answer: A
QUESTION 242
Which of the following is a new element in HTML5?
A. datalist
B. body
C. embed
D. legend
Answer: A
Explanation:
The datalist element is new to HTML5. It defines a dropdown list.
QUESTION 243
As part of a small e-commerce website you’re sending data back and forth between a set of web services. This data will dynamically refresh the page with additional content whilst also sending snippets of preferences for storage on a remote database.
During the JQuery AJAX call an error is sometimes thrown and reported back through the error callback. Do you know which of the following is a possible error type?
A. All of these
B. timeout
C. parsererror
D. abort
Answer: A
Explanation:
All of those options are possible error types returned in the error callback, following an unsuccessful AJAX call.
QUESTION 244
Using JQuery you can easily hide an element by calling the hide() and fadeout() functions.
How would you check if an element is visible though?
A. $(element).css(‘display’) == ‘none’;
B. $(element).css(‘visibility’) == ‘hidden’;
C. $(element).attr(‘display’) == ‘none’;
D. $(element).attr(‘visibility’) == ‘hidden’;
Answer: A
Explanation:
When you’re using JQuery to hide and show elements the Display value is changed, NOT the Visibility value. You need to check whether this value is none to determine if the element is hidden (not displayed).
QUESTION 245
One of your clients has asked for a new form to be added to their HTML5 friendly website.
This form accepts several pieces of information including first name, surname and phone number.
You want to ensure that the user enters information into each of the fields before the form is submitted.
Which attribute should you use?
A. compulsory
B. required
C. optional
D. enforced
Answer: B
Explanation:
The required attribute can be used to specify that an input field must contain a value.
QUESTION 246
You’re developing a new website that displays information on the current exchange rates worldwide. The page consists of many different elements and one particular element needs to be positioned so that its 100px below its normal position.
Which value should you use for the position property?
A. absolute
B. fixed
C. static
D. relative
Answer: D
Explanation:
The relative value will position the element relative to its normal position.
For example if you add top:20 to an element with the relative position value it will be 20 pixels below its normal position.
QUESTION 247
You want to use JQuery to change the ALT value for a particular image.
The alt value must be changed to “Scene from the park”.
What is the correct solution?
A. $( “#myphoto” ).attr( “alt”, “Scene from the park” );
B. $( “#myphoto” ).attr(“alt”) = “Scene from the park”;
C. $( “#myphoto” ).attr(“val”) = “Scene from the park”;
D. $( “#myphoto” ).alt = “Scene from the park”;
Answer: A
Explanation:
Changing attributes is done via the .attr() method in JQuery.
This method accepts the name of the attribute to change and the new value.
2016 NEW ADDED 70-480 Exam Questions & NEW 70-480 Dumps 247Q Free Download from Braindump2go: http://www.braindump2go.com/70-480.html
[2016 Feb-NEW][PDF&VCE]Braindump2go Latest 70-470 VCE Free Guarantee 100% Pass [2016 Feb-NEW][PDF&VCE]Braindump2go Latest 70-483 Exam Questions Free Download
![1_thumb[3] 1_thumb[3]](http://examgod.com/bdimages/9cb556e45b34_CC21/1_thumb3_thumb.png)
Comments are currently closed.