24 08 2018
[New 70-480 Dumps]100% Success-Braindump2go 70-480 Dumps PDF 79Q Instant Download[299-309]
2018/August Braindump2go New Microsoft 70-480 Exam Dumps with PDF and VCE Free Updated Today! Following are some new 70-480 Real Exam Questions:
1.|2018 Latest 70-480 Exam Dumps (PDF & VCE) 312Q&As Download:
https://www.braindump2go.com/70-480.html
2.|2018 Latest 70-480 Exam Questions & Answers Download:
https://drive.google.com/drive/folders/1FKv3fqjIHZ3ff2jDLrWwg9f5zR_zfN2M?usp=sharing
QUESTION 299
NOTE: This question is a part of series of questions that presents the same scenario. Each question in the series contains unique solution that might meet the started goals. Some questions sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section. you will not be able to return to it. As a result, these questions will not appear in the review screen.
You have the following HTML5 and CSS3 markup within a webpage.

You need to set the background color of the Home link to yellow. The solution can affect the color of the other elements.
Solution: You use the following style:
![image_thumb[40] image_thumb[40]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb40_thumb.png)
Does this meet the goal?
A. Yes
B. No
Answer: B
Explanation:
https://www.w3schools.com/css/css_background.asp
QUESTION 300
NOTE: This question is a part of series of questions that presents the same scenario. Each question in the series contains unique solution that might meet the started goals. Some questions sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section. you will not be able to return to it. As a result, these questions will not appear in the review screen.
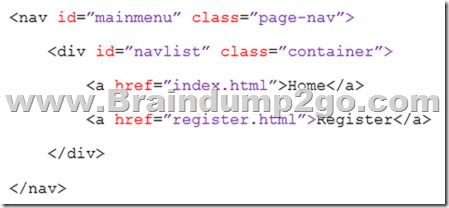
You have the following HTML5 and CSS3 markup within a webpage.
![image_thumb[2] image_thumb[2]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb2_thumb.png)
You need to set the background color of the Home link to yellow. The solution can affect the color of the other elements.
Solution: You use the following style:
![image_thumb[39] image_thumb[39]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb39_thumb.png)
Does this meet the goal?
A. Yes
B. No
Answer: B
QUESTION 301
NOTE: This question is a part of series of questions that presents the same scenario. Each question in the series contains unique solution that might meet the started goals. Some questions sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section. you will not be able to return to it. As a result, these questions will not appear in the review screen.
You have the following HTML5 and CSS3 markup within a webpage.
![image_thumb[4] image_thumb[4]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb4_thumb.png)
You need to set the background color of the Home link to yellow. The solution can affect the color of the other elements.
Solution: You use the following style:
![image_thumb[38] image_thumb[38]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb38_thumb.png)
Does this meet the goal?
A. Yes
B. No
Answer: A
QUESTION 302
You have a web API that responds to a GET request and returns an image as an array of bytes.
You need to create a page that contains a button to requests the image. The response must be displayed as an image on the page.
Which two code segments can you use to achieve the goal? Each correct answer presents a complete solution.
NOTE: Each correct selection is worth one point.
Answer: BC
Explanation:
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/responseType
QUESTION 303
You have the following markup.
![image_thumb[10] image_thumb[10]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb10_thumb.png)
You need to change the markup programmatically to display as follows:
Which line of code should you use?
A. document.getElementById(“blue”).style.display = “none”
B. $(“#blue”).css(“visibility”, “collapse”);
C. document.getElementById(“blue”).style.visibility = “hidden”
D. $(“#blue”).css(“display”, “hidden”);
Answer: A
Explanation:
https://www.w3schools.com/CSSref/pr_class_display.asp
QUESTION 304
You have the following CSS markup that renders a red rectangle on a webpage.
![image_thumb[12] image_thumb[12]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb12_thumb.png)
How large will the red rectangle appear when it renders on the page?
A. width 200px, height 150 px
B. width 400px, height 350 px
C. width 100px, height 50 px
D. width 300px, height 250 px
Answer: A
Explanation:
https://www.w3schools.com/CSSref/css3_pr_box-sizing.asp
QUESTION 305
You are creating a page that uses JavaScript code.
You need to ensure that if a function named function1 throws a RangeError error, a function named executes. For any other type of error, a function name function3 must execute.
function2
Which JavaScript code should you use?
Answer: A
QUESTION 306
You have the following markup.
![image_thumb[22] image_thumb[22]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb22_thumb.png)
You need to ensure that flex1 is displayed on the right of the page. flex2 must be displayed directly to the left of flex1.
Which style should you add to the outer div?
A. flex-direction:column-reverse
B. flex-direction:row-reserve
C. flex-direction: row
D. flex-direction: column
Answer: B
Explanation:
https://www.w3schools.com/cssref/css3_pr_flex-direction.asp
QUESTION 307
Hotspot Question
You have the following markup.
![image_thumb[24] image_thumb[24]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb24_thumb.png)
You need to create a single JSON object that directly contains the values from personForm and sends the object to a Web server API. The contents of the JSON object must have the format shown in the following sample.
![]()
How should you complete the JavaScript code? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
![image_thumb[27] image_thumb[27]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb27_thumb.png)
Answer:
![image_thumb[28] image_thumb[28]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb28_thumb.png)
Explanation:
https://api.jquery.com/serialize/
QUESTION 308
Drag and Drop Question
You have a page that uses HTML5 and CSS3. The page contains the following markup.
![image_thumb[30] image_thumb[30]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb30_thumb.png)
What are the font color and the background color of the links when the page renders? To answer, drag the appropriate colors to the correct locations. Each color may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
![image_thumb[31] image_thumb[31]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb31_thumb.png)
Answer:
![image_thumb[32] image_thumb[32]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb32_thumb.png)
Explanation:
https://www.w3schools.com/cssref/css_selectors.asp
QUESTION 309
Drag and Drop Question
You create a JavaScript object named processor as shown in the following code.
![image_thumb[36] image_thumb[36]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb36_thumb.png)
You need to ensure that when the code executes, a dialog box displays the alert `Process done’.
How should you complete the code? To answer, drag the appropriate code elements to the correct targets. each code element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
![image_thumb[34] image_thumb[34]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb34_thumb.png)
Answer:
![image_thumb[35] image_thumb[35]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb35_thumb.png)
!!!RECOMMEND!!!
1.|2018 Latest 70-480 Exam Dumps (PDF & VCE) 312Q&As Download:
https://www.braindump2go.com/70-480.html
2.|2018 Latest 70-480 Exam Questions & Answers Download:
https://drive.google.com/drive/folders/1FKv3fqjIHZ3ff2jDLrWwg9f5zR_zfN2M?usp=sharing
[New 312-50v10 Dumps]Exam Pass 100%!Braindump2go 312-50v10 PDF and VCE 150Q Instant Download[67-77] [New 70-483 Dumps]Valid Braindump2go 70-483 Dumps VCE 282Q Offer[260-270]
![image_thumb[6] image_thumb[6]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb6_thumb.png)
![image_thumb[7] image_thumb[7]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb7_thumb.png)
![image_thumb[8] image_thumb[8]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb8_thumb.png)
![image_thumb[37] image_thumb[37]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb37_thumb.png)
![image_thumb[17] image_thumb[17]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb17_thumb.png)
![image_thumb[18] image_thumb[18]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb18_thumb.png)
![image_thumb[19] image_thumb[19]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb19_thumb.png)
![image_thumb[20] image_thumb[20]](http://examgod.com/bdimages/New-70-480-Dumps299-309_A687/image_thumb20_thumb.png)
Comments are currently closed.